A rough breakdown of how I’m developing my Sheffield game in Blender and Unreal.
Photos





Transcript
Today we’re going over to Arundel Gate; more specifically, the NCP car park.
So let’s fly over there now.
The car park is an important building, because the streets parallel to it are at very different heights.
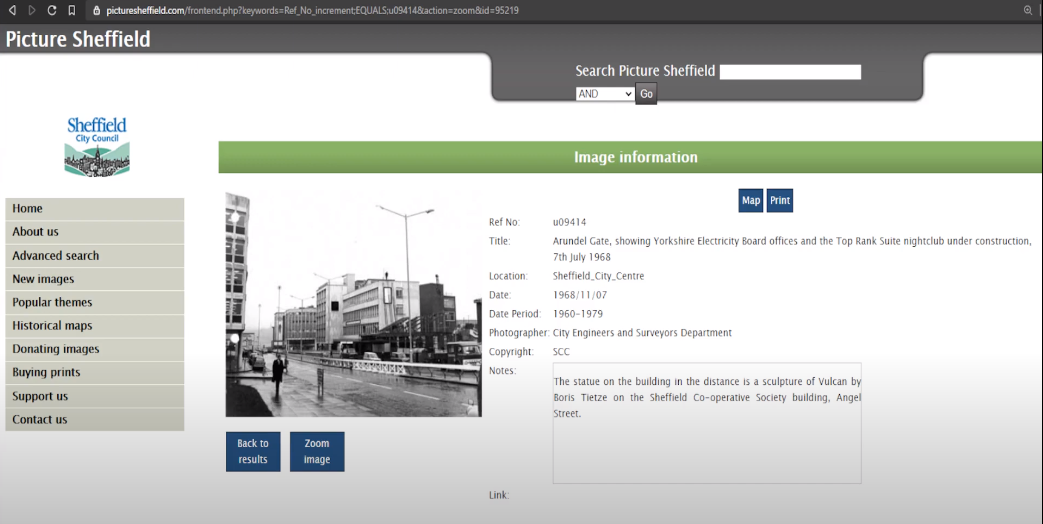
Here we’re looking at Arundel Gate from the opposite direction of where we usually start the game – the car park would be around where the bus is on the left.
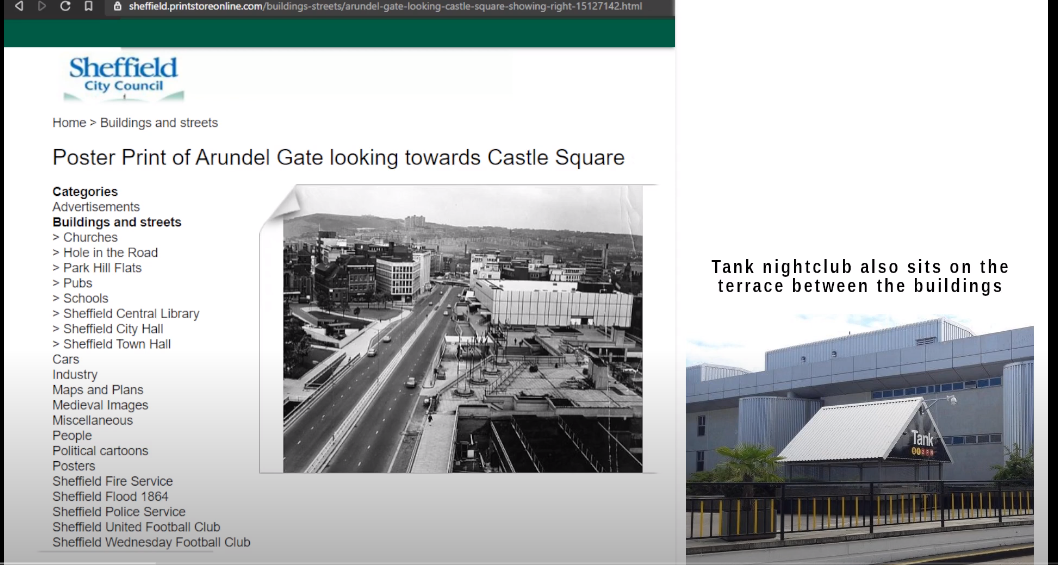
If we look at it from above, we’ll see that a lot of the rooftop area is a pedestrian walkway – there’s even the Tank nightclub that sits between the two buildings.
As a pedestrian, there are a series of stairs and walkways which take you to the lower level of Pond Street.
I’ll have a picture of that next, but I want to point out to you beyond the stairs in this old photo. [todo]
This looks very different to how it does now; this used to be two nightclubs underneath the car park: Berlins Bar and Gossips, and the bridge at the forefront is no longer there.
Modern day, we clearly see the O2 Academy and how it is placed on top of the NCP car park.
Now, let’s have a look at the Sheffield map in Blender at the same area – the selected object is the Odeon cinema, which I now realise is out of proportion to the O2 Academy. In reality – the cinema is much smaller.
This video will be about modelling the NCP car park, and the roof area so that the buildings aren’t hovering – and aligning Arundel Gate and Pond Street to their respective ground levels. We can see it better in Unreal.
[interlude]
After some very rudimentary blockout, I want to load this in Unreal to see how this very basic shape looks.
In Blender, I select the NCP Car Park building, and File → Export – and I’m going to choose .fbx → Save it.
Oh, yeah it crashed. I think it’s because the scene is too big; so what I’ll do this time is reload the project, select the building, and set the geometry to the object.
Ctrl C to copy, and Ctrl N for New.
And then paste it in with Ctrl V.
Press NumPad dot(.) to jump to it to make sure it’s there.
And then export to .fbx again.
Find the file you’ve just exported in its’ folder, and drag it into your Unreal scene.
I have a folder specifically for buildings, so I’ll put it in there.
From Unreal, drag from your Content Browser into your scene, and set the Location on the X,Y,Z to 0,0,0 so it snaps to the right place.
Have a look around, and change what you like; either by modelling in Unreal, or changing the file and re-exporting your model and reloading it into Unreal like we’ve done here.
Hope this helps someone, thanks for watching!