I’d been looking for a way to revamp the Sheffield map. ~~
Previously, my primary focus had been an FPS – but now I’m thinking about making it as racetracks for the beautiful Assetto Corsa.
I looked for some videos on the level editor, and there is Race Track Builder (currently £44.99, even amidst the Steam Summer Sale)
Race Track Builder is interesting, because it uses map and terrain data from Google Maps, and you edit in the shape of the track using splines and curves, and export it to FBX format so that ksEditor can read the file and convert it to a map file usable ingame.
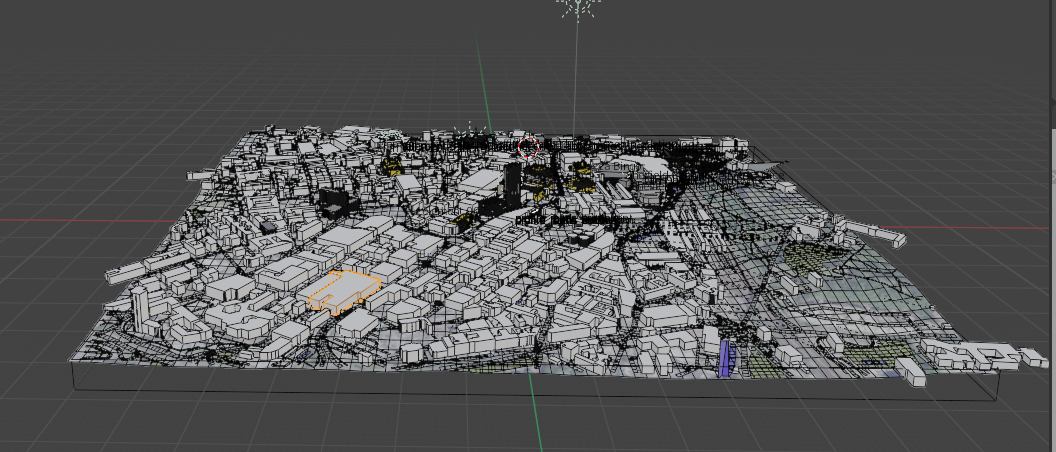
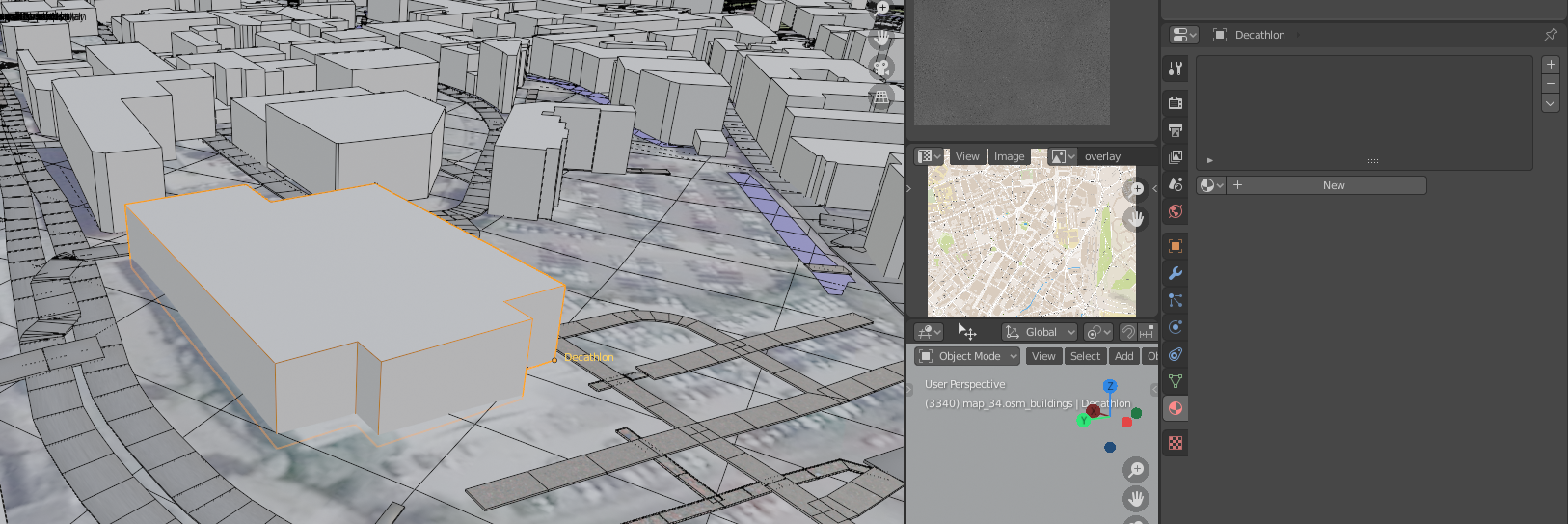
I took my Sheffield map (‘Here’s one I prepared earlier…’) – this was created by using the blender-osm plugin.
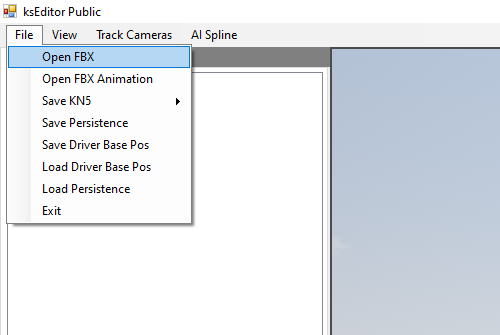
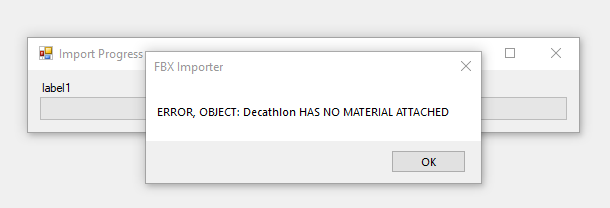
I exported it the mesh to a .fbx file (a widely supported 3d model format) so that I could import it into ksEditor.





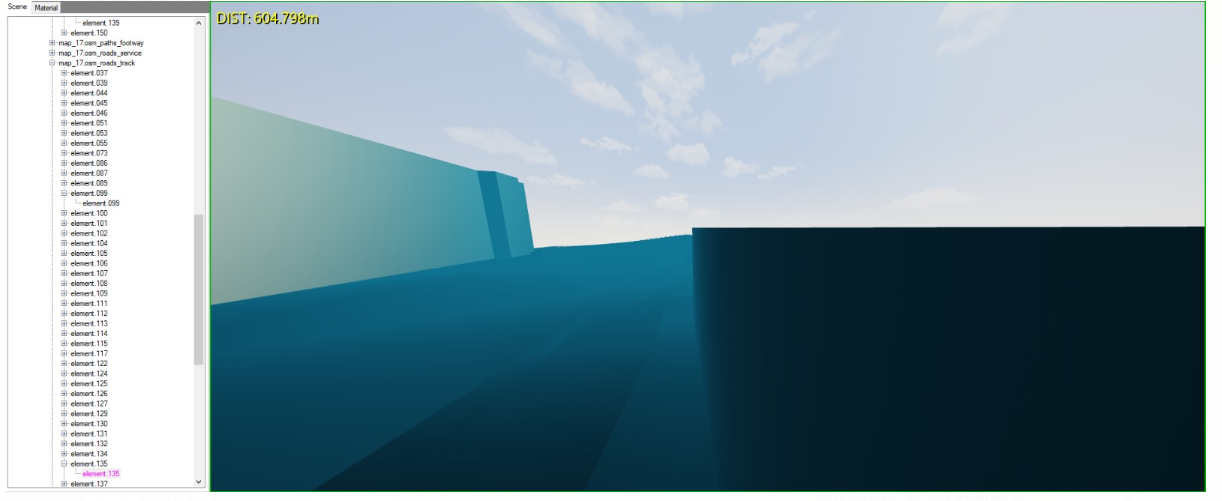
We at least know that ksEditor is at least reading the file structure of the FBX, and it appears to be compliant.
Only thing is, this is a large map with a lot of buildings without textures.
I need to start smaller, and I want to find a way to do it cheaply; we are after all a shoestring budget studio.
blender-osm
You’ll see a lot of content on this page which is produced with the blender-osm tool with the Sheffield map.
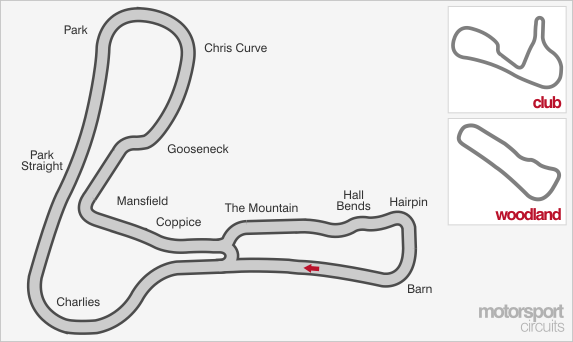
I’m going to start smaller, but use the same process – I’m going to replicate a track I remember from my childhood days, family outings to Cadwell Park near Louth with my dad.

Day 2
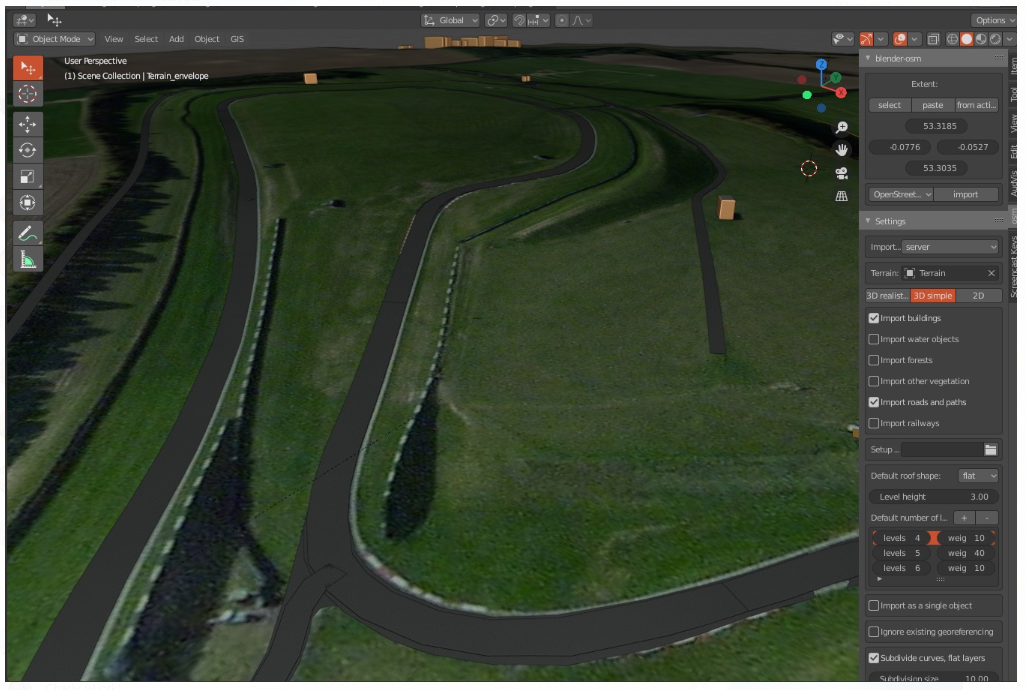
Not the chronological next day, but the second day where I can sit down and make progress: this project has been in my mind since I started thinking about it, so pieces of the jigsaw have popped into my mind.

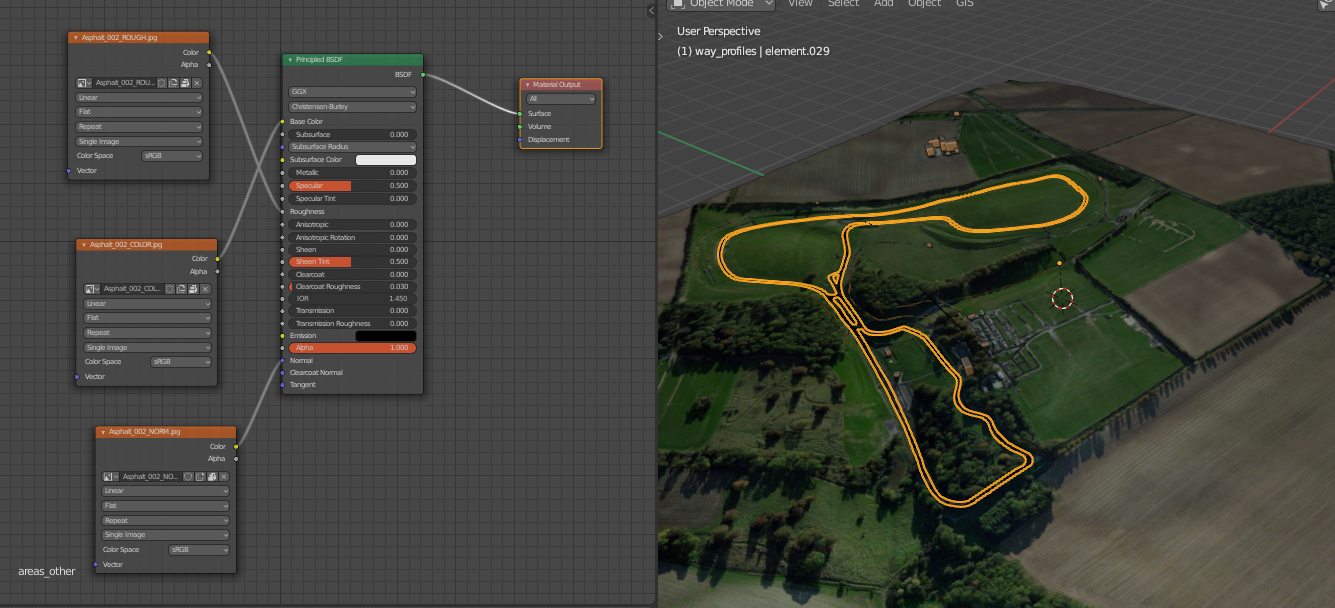
I’ve previously imported the terrain data and satellite overlay, and the dark grey is where the road has been imported as 3D data



I’ve gone around the objects and given anything that doesn’t have a texture in the map (aside from the road and ground) a UV grid texture, as a placeholder so that everything in the level is assigned one.

I need to tell it where the track is, and also race information like where the pit stops, starting line, crash pads, timing sectors, marshall positions and cameras are.

The top two, though – I will need to explore the files of other, working tracks to see what information I’ll need to supply.
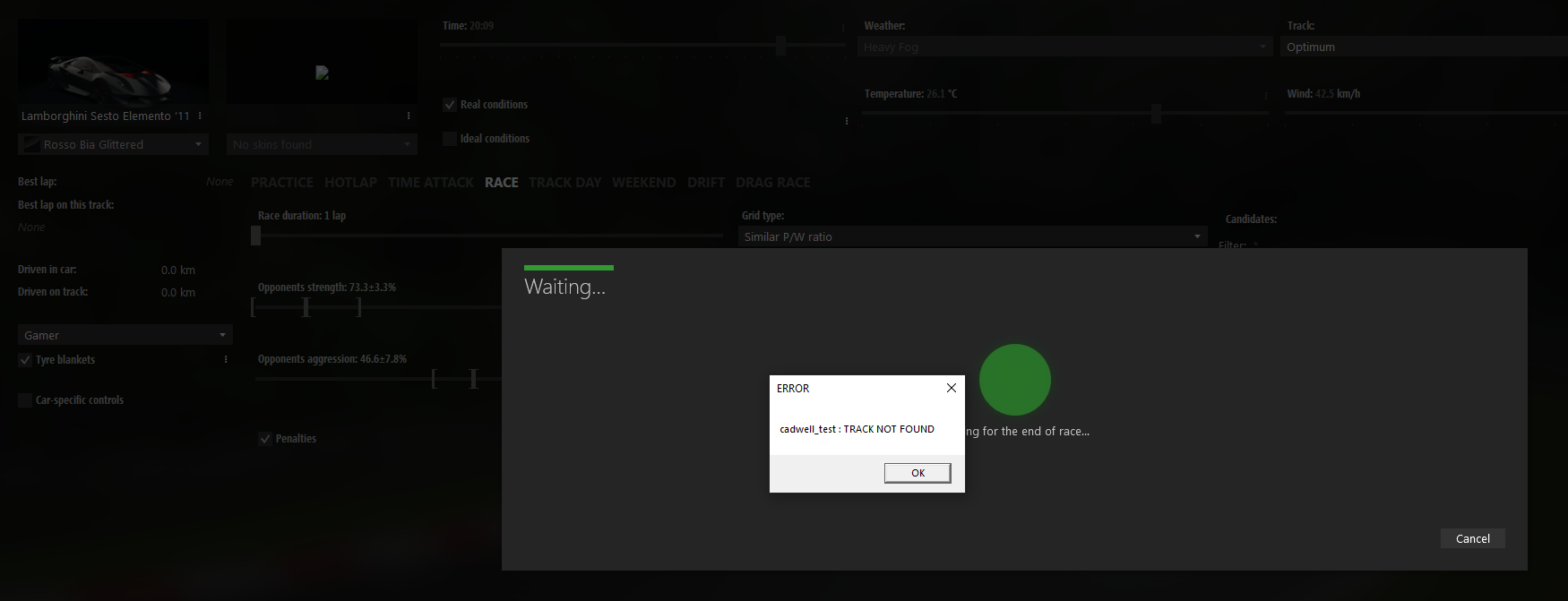
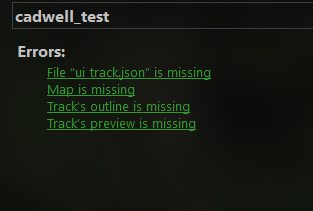
The missing files
ui_track.json
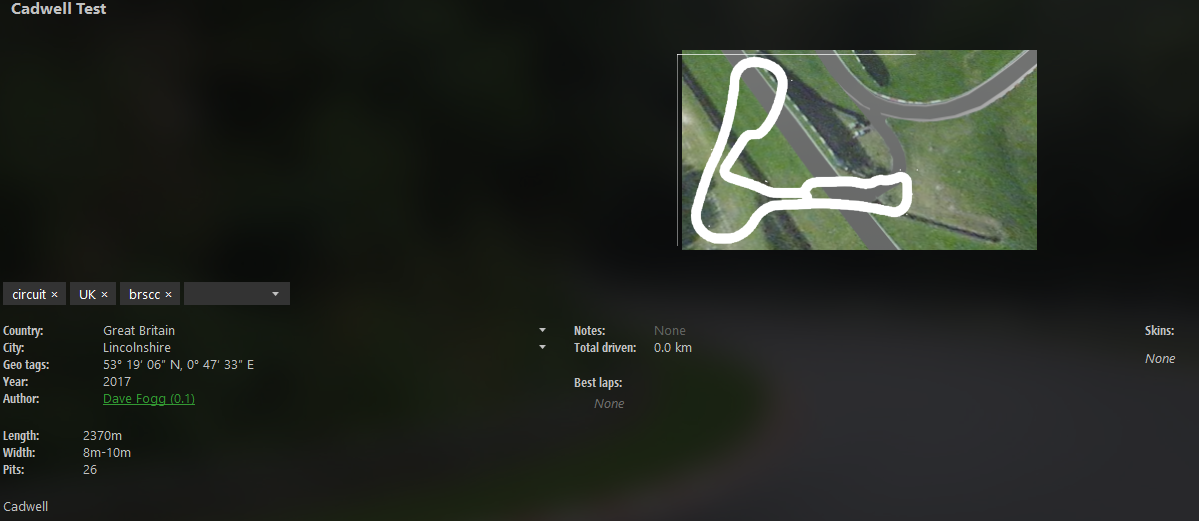
This is various specific details you’re asked about the location of the track.
This is the information that’s populated in the bottom left corner of the preview image below.
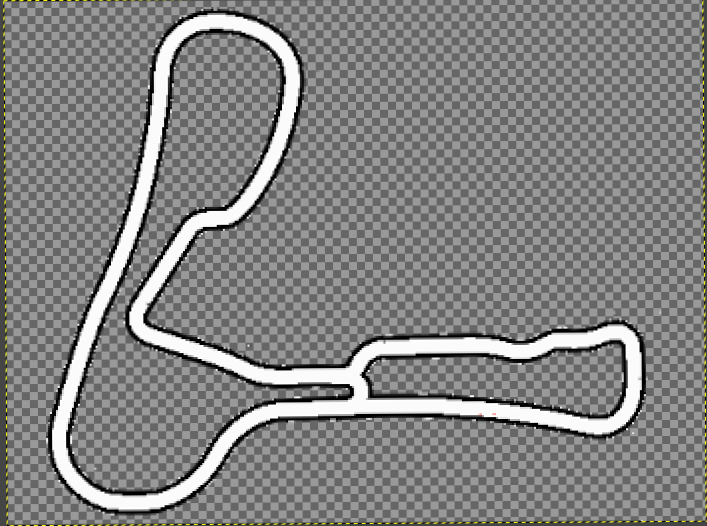
Map (Map.png)
An outline of your map with a transparent background

Preview
This is any image you’d like to use as the track preview.
One way of generating this is to click the error message, and run the map – if it’s playable, you can press F8 to capture a screenshot and use that as your map preview.
Since my track doesn’t run yet – I made a quick render in Blender of the track to use as a placeholder for now: you can now see it behind the layout.